Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow

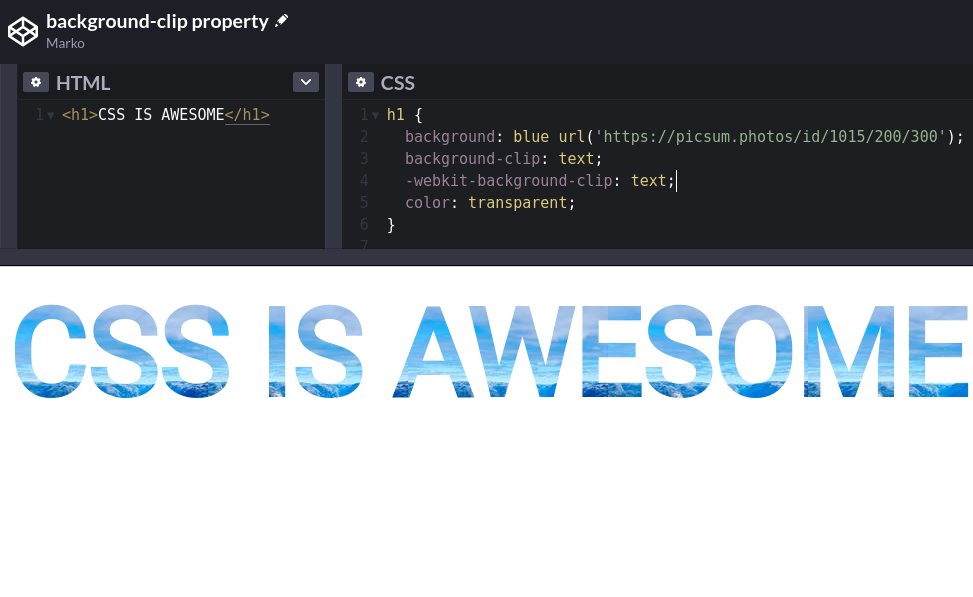
Álvaro Trigo 🐦🔥 on Twitter: "Create beautiful texts now with CSS ` background-clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / Twitter

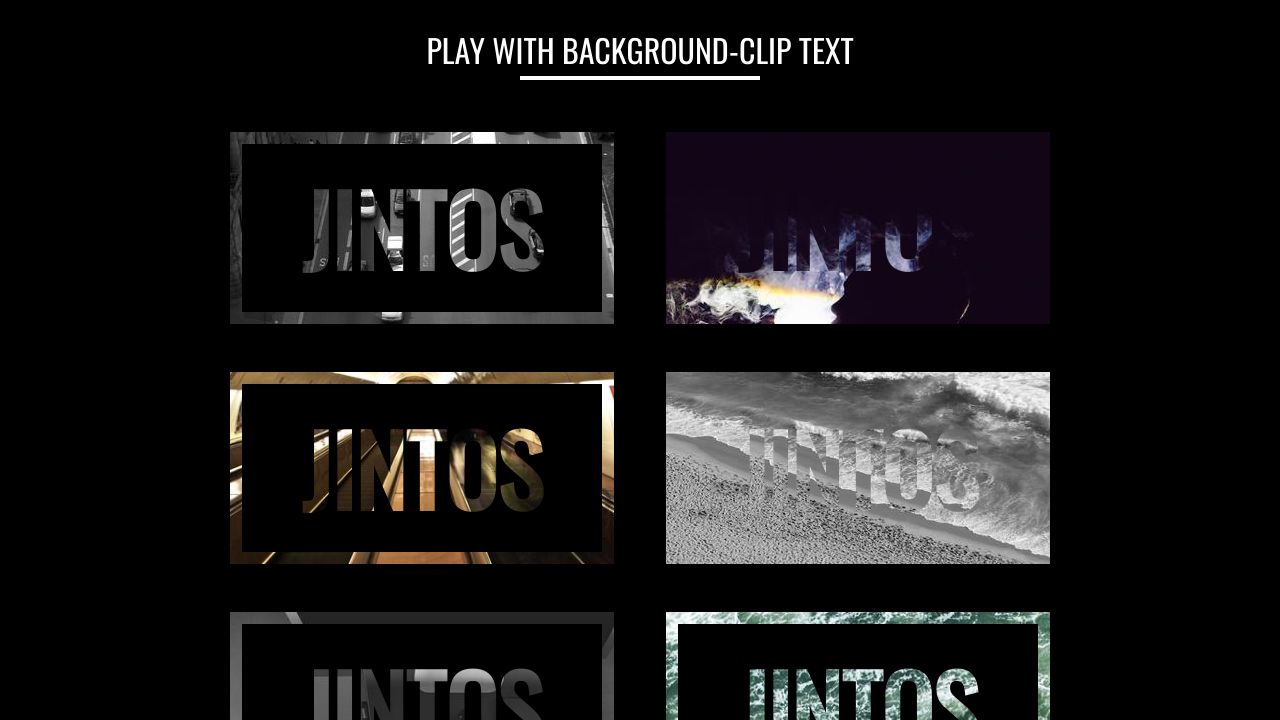
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design